Добавляем виджет «Мне нравится» от Facebook на сайт
Хотел было в один пост уложить несколько тем: поиск и добавление друзей, добавление блока «Мне нравится», реклама созданной страницы.
Если о первых двух можно написать уже сейчас, то реклама страницы требует все-таки определенного времени. Нам же интересна не только суть этого процесса, но какая-то статистика (что, куда, по чем и т.д.). Потому по рекламе страницы немного позже.
А в этом посте мы добавим блок «Мне нравится» или по «ихнему» «I like» от facebook на свой сайт, затем будем добавлять друзей к своему аккаунту в facebook и, в итоге, предложим своим, уже имеющимся, друзьям нашу страницу.
Добавление блока «Мне нравится»
Виджет от facebook представляет собой блок, состоящий из кнопки «Мне нравится» и фотографий тех пользователей, которые собственно на эту кнопку нажали. На примере установленного у меня блока (см. внизу) Вы можете видеть, как он примерно может выглядеть у Вас на сайте.
Этот виджет доступен только для страниц созданных в facebook. Если у Вас нет страницы, тогда Вам можно установить кнопку «Мне нравится» от facebook, без такого виджета. Тоже нужная вещь. Но страницу все же рекомендую создать и настроить, я об этом писал в прошлой статье.
Страница у нас есть, переходим к настройке виджета. Клик по этой ссылке и Вы на странице создания виджета. Перед нами вот такое чудо:
По пунктам:
- Facebook page URL. Адрес Вашей страницы в facebook. У меня он выглядит вот так: facebook.com/pervushincom, заглядывайте иногда ;).
- Widht. Ширина блока (виджета). Для более точной подгонки под дизайн моего блога, мне понадобился еще один параметр — height (высота), но его нет в настройках, хотя в получаемом коде он будет и его значение можно редактировать. Widht моего блока равен 681px (681 пиксель).
- Color Scheme. Схема цветов. Светлая или темная.
- Show Faces. Эта опция отвечает за вывод лиц тех, кому понравилась Ваша страница, т.е. кто кликнул на кнопку «Мне нравится». Страна должна знать своих героев в лицо, потому я оставил галочку в этом пункте.
- Show stream. Опция выводит последние записи со страницы в facebook. Я эту опцию отключил. Во-первых потому, что на моей странице в facebook публикуются только анонсы постов, которые итак есть в этом блоге. А во-вторых, вывод последних сообщений занимает довольно много места. Да и скорость загрузки блока увеличивается, что тоже не очень хорошо.
- Show header. Заголовок блока. Оставляем, пусть будет :).
Как будет выглядеть созданный блок, Вы можете наблюдать тут же, правее.
На этом предлагаемые фейсбуком настройки заканчиваются, жмем кнопку «Get code»:
Появится всплывающее окно. В этом окне два вида кода. Я установил первый. Второй пробовал установить, выглядит не очень.
Вот код для моей страницы в facebook:
<iframe src="http://pervushin.com/www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpervushincom&width=681&colorscheme=light&show_faces=true&stream=false&header=true&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:681px; height:62px;" allowTransparency="true"></iframe> |
Помните, выше, я говорил о параметре height, настроить который нам не предлагается? Так вот, по-умолчанию этому параметру дается значение 62px, для моего блога этого оказалось маловато и я его изменил, сейчас он у меня равен 165px.
Настроенный код необходимо разместить в шаблоне нашего движка. Если у Вас, как и у меня, wordpress, тогда в папке с темой (wp-content/themes/ваша тема) находим файл single.php. Этот файл отвечает за вывод одиночной записи. Открываем файл и после тега <?php the_content(”); ?> вставляем полученный код.
Само собой Вы можете установить этот код куда угодно. Например, можно выводить виджет в сайдбаре, тогда выставляем параметры widht и height в соответствии с шириной Вашей боковой панели и прописываем код в файл sidebar.php.
Вроде все не так и сложно, но если у Вас возникнут проблемы, Вы конечно можете задать вопрос в комментариях или установить плагин. Например Facebook Like Box Widget. У этого плагина есть все необходимые настройки.
Добавление друзей
Теперь давайте пройдемся по друзьям. Наша цель — привлечь как можно больше пользователей facebook на страницу, созданную для блога. Это вклад в будущий, постоянный, целевой трафик на основной блог.
Вложение денег в рекламу страницы на facebook — это конечно хорошо, но можно начать и с бесплатных методов. Один из них — это виджет, который мы установили выше. Второй — ручное добавление друзей.
Добавлять друзей на страницу мы не можем, но мы можем предлагать эту самую страницу своим друзьям, имею ввиду друзьям нашего аккаунта на facebook. А вот добавлять друзей к аккаунту — это пожалуйста, это сколько угодно. Но не переусердствуйте, а то схлопатать можно.
Добавлять друзей просто. Можно, конечно, назвать этот способ онанизмом, но это просто и бесплатно.
Переходим на страницу своего аккаунта в facebook. В колонке справа есть блок «Вы можете их знать», в котором выводится по два пользователя. В этом блоке, под каждым пользователем имеется ссылка «Добавить в друзья».
Клик на ссылку «Добавить в друзья» открывает нам всплывающее окно. В этом окне нажимаем синюю кнопку «Отправить запрос»:
В большинстве случаев пользователи охотно соглашаются на наш запрос.
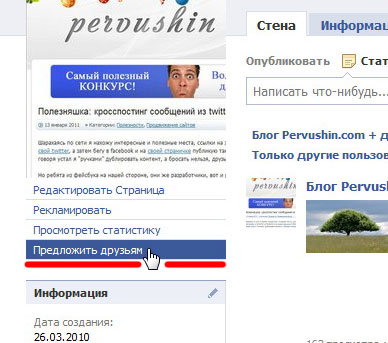
Что дальше? А дальше, когда у Вас уже будет «энное» количество друзей, можно им предложить нашу страницу. Для этих целей на странице в facebook имеется опция «Предложить друзьям». Она находится в меню слева, под эмблемой Вашей страницы (сайта, блога):
По клику по этой опции появится окно, в котором будут все наши друзья. Выделяем их и жмем кнопку «Отправить»:
Обратите внимание, отправить рекомендацию «другу» можно один раз. При повторной отправке предложения, аватар пользователя, которому мы уже предлагали посетить нашу страницу, будет неактивен.
Ну что же, в этом посте все. Немного позже, возможно через недельку, опубликую пост по рекламе в facebook.
Кстати, а Вы не знаете методов продвижения страниц в Facebook помимо рекомендаций друзьям и рекламы?
p.s. и не забудьте кликнуть по ссылке «Мне нравится» ниже ;).








На счет предложить друзьям, этот способ не работает уже пару недель…
Да, точно, спасибо за подсказку, отметил это в посте.
А почему он не работает?
Это плохо, мне бы 25 поклонников набрать, чтобы название странички нормальные поставить =(
Кто хочет помочь, буду рад =)
http://www.facebook.com/pages/Фотожурнал-World-of-Photoru/192135947473428
Внес свою лепту 😉
Почему-то виджет «Мне нравится» от фейсбук на моем блоге не устанавливается. Ни по первому, ни по второму коду. Странно, все делаю верно, учитывая, что я уже несколько раз добавлял коды виджетов. В чем причина? Игорь Щепетов (Германия)
>>В чем причина?
Сложно сказать. Если можно подробнее: какой движок, куда вставляете код, чем редактируете файлы и т.д.
Движок Вордпресс, в виджетах нахожу «Текст», перетягиваю в нужное место, вставляю код от Фейсбук. Все, как всегда. Я попробовал сделать то же самое на других учебно-тренировочных блогах. Все проявляется! На моем -нет!
>>виджетах нахожу «Текст»
Тема поддерживает виджеты? Т.е. если вы установили виджет, сохранили, то в блоге в любом случае должен появиться новый блок, появляется?
А нет виджета HTML?
Написано: «Произвольный текст или HTML-код». Да, виджеты поддерживает (уже несколько установил). Новый блок появляется, но в нем пустота. Виджет не проявляется. Увы.
Возможно виджет как-то режет код, попробуйте «руками» вставить его в нужное место в шаблоне, не используя виджетов.
Это как? В код темы? Я не знаю куда, к сожалению…
Обычно, в коде темы есть файл sidebar.php, этот файл отвечает за боковую панель, вот в него в нужное место вставляем код, конечно если Вы виджет в боковую панель хотите вставить.
Редактировать эти файлы можно чем угодно, хоть в блокноте, ну word конечно не подойдет :). А можно редактировать во встроенном редакторе, раздел меню «Дизайн->Редактор», там выбираем файл sidebar.php.
Спасибо, это уже ближе к «телу» 🙂 sidebar.php — это понятно, а «нужное место» где находится? Можете дать тэги или другой ориентир?
А теги уже у каждой темы свои. Смотрите какими тегами выводится блок, копируйте его, вставляйте и в него уже код фейсбука. Если шаблон на div’ах сделан, то блок будет начинаться примерно так: код фейсбука.
Просмотрел код. <div class= повторяется много раз. Можно вам по Е-маил прислать полный код сайдбара?
Ну пришлите, попробуем, только не код, а файл sidebar.php.
Здорово, только я не нашел электронной почты. Файл я ведь не могу отослать на «Форму обратной связи» 🙂
sergey [гав] pervushin.com
Отписал на маил. Спасибо заранее
Просмотрел код. <div class= повторяется много раз. Можно вам по Е-маил прислать полный код сайдбара?
В очередной раз поражаюсь мастерству автора. Все очень понятно и просто написано, вроде букваря для моего любопытного блога.
Нужная статья! Отличная !
А как сделать блок «мне нравится» всплывающим окном при заходе на мой сайт?
Что то не получается, пробовал разные варианты, iframe выводит только и то после этого главная страница плывет и приходится делать бэкап(((Кто нибудь сталкивался?