Кнопки социальных сетей для блога
Ну да, и я туда же. А что, без этих социальных сетей теперь никуда (я, кстати, и сам подсел на twitter и google+). Добрая часть интернет пользователей подсела на них, а у этой доброй части пользователей, еще более добрая 🙂 часть друзей, с которыми можно делиться всем интересным. Вот и постами нашими они могут поделиться с друзьями своими, а чтоб упростить им задачу нужны кнопки, о них сегодня и поговорим.
В этом посте Вы найдете коды для размещения кнопок, которые установил себе я, найдете ссылки на официальные кнопки и описание того, как эти социальные кнопки установить на свой блог (сайт), а ниже, как обычно, Вас ждет жирный бонус и сладкое. Спасибо за Ваши комментарии и
не забудьте поделиться материалом с друзьями!
Большинство популярных соц.сетей предлагает свои настраиваемые под наши нужды скрипты кнопок. У этих кнопок, понятное дело, свои преимущества — интерактивность и счетчик кликов, последнее очень важно. Но вместе с тем есть и минусы. Благодаря этим скриптам скорость загрузки страниц значительно падает, а как известно поисковики уже это дело учитывают.
Кнопки собственного производства являются полной противоположностью. Они быстро загружаются, так как находятся на одном сервере с самим сайтом и не обращаются к сторонним серверам за какой-либо информацией, например статистикой кликов, что также является минусом одновременно.
Я тут кстати на досуге, прежде чем писать этот пост, спросил у Вас какие кнопки социальных сетей выбрать для pervushin.com, ответов не много (спасибо большое тем, кто откликнулся), но выбор таки остановился на своего собственного производства кнопках. Здесь я все же затрону оба вида:
Готовые скрипты от социальных сетей
Вконтакте | Facebook | Mail.ru (Мой мир) | Я.ру (ya.ru) | Google Buzz | Одноклассники | Google +1
[ads1]
Кнопки своего производства
Вконтакте | Facebook | Mail.ru (Мой мир) | Я.ру (ya.ru) | ЖЖ (livejournal) | Одноклассники | Google Buzz | Google +1
Кнопка ВКонтакте
Ооочень популярная сеть, возможно самая популярная, среди сеошников (да и не только среди них). Я там тоже есть, присоединяйтесь. Код кнопки вконтакте.
![]() Стиль кнопки предполагает всевозможные варианты: кнопка, кнопка без счетчика, текстовая ссылка, ссылка без иконки, просто иконка. Углы кнопки можно сделать прямыми или закругленными. Текст на кнопке можно написать какой угодно, ну например «Ух ты!» :):
Стиль кнопки предполагает всевозможные варианты: кнопка, кнопка без счетчика, текстовая ссылка, ссылка без иконки, просто иконка. Углы кнопки можно сделать прямыми или закругленными. Текст на кнопке можно написать какой угодно, ну например «Ух ты!» :):
[ads2]
Настроили? Теперь забираем готовый код кнопки и прописываем его в шаблон нашего движка. Обратите внимание, в контакте предлагает нам два кода для вставки, один из них (первый) необходимо вставить между тегами <head></head> , второй в нужном месте шаблона.
Я работаю на wordpress, потому обо всех манипуляциях буду рассказывать применительно к этому движку, но не думаю что для пользователей других движков задача как-то усложняется.
Тег можно найти только в одном файле шаблона, в шапке блога, у меня этот файл обзывается header.php:
Предлагаемый код можно добавить сразу перед закрывающим тегом head, вот так:
<script type="text/javascript" src="http://pervushin.com/vkontakte.ru/js/api/share.js?11" charset="windows-1251"></script> |
Переходим ко второму коду, тут два варианта, его можно воткнуть как в одиночную запись, так и на главную для каждого поста в отдельности, как кнопка retweet сейчас у меня стоит. Начнем с одиночной записи, в wordpress шаблонах обычно этот файл зовется single.php, если Вы, как я сейчас, планируете ставить социальные кнопки в конце поста (под ним), тогда ищем строку <?php the_content(); ?> и после неё вставляем код кнопки вконтакте:
<script type="text/javascript"><!-- document.write(VK.Share.button({url: "<?php the_permalink() ?>"},{type: "round", text: "Ух, ты!"})); --></script> |
Само собой Вы можете использовать дополнительные стили форматирования, дабы расположить эти кнопки как-то посимпатичнее :).
Теперь по главной, здесь не много сложнее, мне пришлось попотеть…минут десять, чтобы разобраться, в итоге получился вот такой код:
<script type="text/javascript"> <!-- document.write(VK.Share.button({ url: '<?php the_permalink() ?>', title: '<?php the_title(); ?>', noparse: false })); --> </script> |
Где: url — ссылка на пост, так как на главной много постов (анонсы), то кнопке необходимо сообщать каждый урл в отдельности, для этого и прописываем the_permalink. title — название поста, тоже самое, что и с URL, the_title возвращает название каждого поста. noparse: false — разрешаем выхватывать описание и картинку поста по его url, описание автоматически берется из тега description, картинку выхватывает первую в посте.
Код этот вставляем по аналогии с кнопкой ретвит, в файл index.php, это в случае с вордпрессом. Себе эту кнопку на главной обязательно поставлю, просто надо ее вписать как-то посимпатичней, над этим и думаю. С ВКонтакте разобрались, идем дальше.
Кнопка facebook
![]() В рунете набирает обороты и эта социальная сеть, а значит мы там должны быть, я уже есть :), присоединяйтесь. Код кнопки facebook. [ads3]Здесь примерно тоже самое, только в ничего вставлять не придется. Настройка также проста, кстати, там все на английском и кнопка в том числе, но когда она будет подгружаться уже у Вас на сайте, все будет на нашенском :).
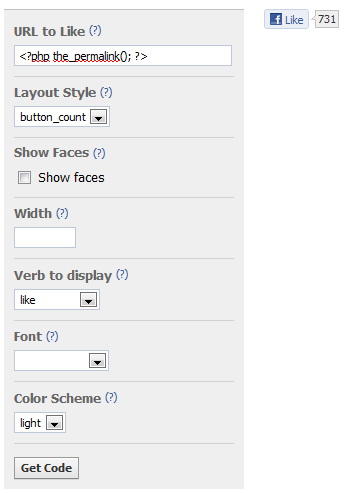
В рунете набирает обороты и эта социальная сеть, а значит мы там должны быть, я уже есть :), присоединяйтесь. Код кнопки facebook. [ads3]Здесь примерно тоже самое, только в ничего вставлять не придется. Настройка также проста, кстати, там все на английском и кнопка в том числе, но когда она будет подгружаться уже у Вас на сайте, все будет на нашенском :).
В отличие от вконтакте, эту кнопку можно сделать коробкой (box count), как ретвит сбоку у меня, — это плюс, но есть большой минус — текст на этой кнопке не редактируется, если горизонтальная кнопка смотрится с текстом «Мне нравится» отлично, то коробочная версия кнопки разъезжается и выглядит ужасно, именно это является причиной того, что ее до сих пор нет под кнопкой retweet в моих постах.
После настройки всех параметров жамкаем кнопку «Get Code», facebook дает нам два вида кода, я взял первый. Обратите внимание, здесь также необходимо подставить <?php the_permalink() ?>. Выглядеть это будет примерно так:
<iframe src="http://pervushin.com/www.facebook.com/plugins/like.php?app_id=102378703198105&href=<?php the_permalink() ?>&send=false&layout=button_count&width=450&show_faces=false&action=like&colorscheme=light&font&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:21px;" allowTransparency="true"></iframe> |
Но вот с главной страницей проблема, кнопку установил, она видна и собирает статистику к каждой записи, но при нажатии на кнопку, записи не передаются в фейсбук…странно, если справлюсь с этой проблемой сообщу и Вы не забудьте здесь отписать, если имеете решение. Ну а для одиночной записи устанавливаем по аналогии с вышеописанной вконтакте.
Кнопка mail.ru
![]() Вы не поверите, я и там есть :). Код кнопки mail.ru.
Вы не поверите, я и там есть :). Код кнопки mail.ru.
Здесь нас можно сказать обделили, имею ввиду по типу кнопки, их всего два: кнопка (как на картинке выше) и ссылка с иконкой. Для одиночной записи в код добавлять ничего не надо, просто вставляем его в single.php. А для главной требуется добавить уже знакомый нам <?php the_permalink() ?>. Готовый код для главной будет выглядеть так:
<a target="_blank" href="http://pervushin.com/connect.mail.ru/share?url=<?php the_permalink(); ?>" rel="{'type' : 'button', 'width' : '150'}">Рекомендую</a> <script src="http://pervushin.com/cdn.connect.mail.ru/js/loader.js" type="text/javascript" charset="UTF-8"></script> |
Кнопка я.ру
![]()
Еще одна кнопочка, позволяющая Вашим читателям делиться ссылками на материалы сайтов с друзьями на блогах и в клубах ya.ru. По статистике яндекс.блогов на я.ру зарегистрировано почти 2 миллиона пользователей, я кстати один из них, такому количеству пользователей нужно только помогать, потому эта кнопка нужна не меньше других.
Классная кнопка. Кажется разработчики подумали обо всем. На странице получения кода трудно что-либо сделать не так.
После настройки всех опций, код без каких-либо изменений можно сразу размещать в одиночной записи. А для главной делаем все как обычно, т.е. добавляем <?php the_permalink() ?> и для title (заголовок) <?php the_title(); ?>. Для этого прям на той же странице выбираем в поле «Ссылка на публикацию» опцию «Произвольный URL» и прописываем <?php the_permalink() ?>, а в поле «Заголовок» «Произвольный заголовок» и пишем <?php the_title(); ?>.
 У Вас должен получиться вот такой код:
У Вас должен получиться вот такой код:
<a counter="yes" type="button" size="large" share_url="<?php the_permalink() ?>" share_title="<?php the_title(); ?>" share_text="Рекомендую" name="ya-share"> </a><script charset="utf-8" type="text/javascript">if (window.Ya && window.Ya.Share) {Ya.Share.update();} else {(function(){if(!window.Ya) { window.Ya = {} };Ya.STATIC_BASE = 'http://pervushin.com/img-css.friends.yandex.net/';Ya.START_BASE = 'http://pervushin.com/my.ya.ru/';var shareScript = document.createElement("script");shareScript.type = "text/javascript";shareScript.async = "true";shareScript.charset = "utf-8";shareScript.src = Ya.STATIC_BASE + "/js/api/Share.js";(document.getElementsByTagName("head")[0] || document.body).appendChild(shareScript);})();}</script> |
Кнопка google buzz
 Очень популярный сервис, но в рунете на него как-то слабовато внимание обращают, мне кажется зря. В твиттер тоже не сразу все бросились, а сейчас многие локти кусают, что не сразу там о себе заявили :). Код кнопки google buzz. Я на google buzz.
Очень популярный сервис, но в рунете на него как-то слабовато внимание обращают, мне кажется зря. В твиттер тоже не сразу все бросились, а сейчас многие локти кусают, что не сразу там о себе заявили :). Код кнопки google buzz. Я на google buzz.
На этой странице все также как и на предыдущих, Вы уже опытные :), настраиваем внешний вид кнопки и закидываем готовый код в single.php.
А для главной (index.php), что добавляем? Правильно — < ?php the_permalink() ?>, выбираем опцию «Персонализированный» в выпадающем меню пункта «Отправляемый URL» и прописываем этот тег.
Кнопка Одноклассники
![]() Про эту кнопку я узнал случайно. Сколько сайтов в день «объезжаю» — не видел, а на одном увидел и решил себе поставить. Сеть очень популярная, а значит и оттуда при правильном подходе можно неплохой трафик получить. Код кнопки одноклассники. Я … а нет, меня на одноклассниках нет :), но надо будет и там появиться.
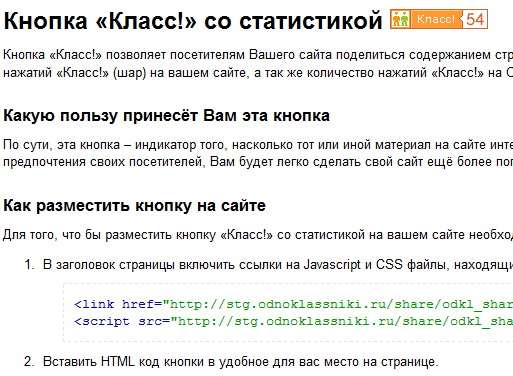
Про эту кнопку я узнал случайно. Сколько сайтов в день «объезжаю» — не видел, а на одном увидел и решил себе поставить. Сеть очень популярная, а значит и оттуда при правильном подходе можно неплохой трафик получить. Код кнопки одноклассники. Я … а нет, меня на одноклассниках нет :), но надо будет и там появиться.
Смею предположить, что кнопку эту я не встречал, потому что разработчики не удосужились толком поработать над предложением установить их кнопку. Нет никаких настроек дизайна, есть только три строчки кода, а поверхностное описание установки этого кода усложняет ее распространение по сети.
Давайте установим, этот код ставим между тегами :
<link href="http://pervushin.com/stg.odnoklassniki.ru/share/odkl_share.css" rel="stylesheet"> <script src="http://pervushin.com/stg.odnoklassniki.ru/share/odkl_share.js" type="text/javascript" ></script> |
Следующий код ставим в нужном месте шаблона. Его можно воткнуть как в одиночную запись, так и на главную.
<a class="odkl-klass-stat" href="<?php the_permalink() ?>" onclick="ODKL.Share(this);return false;" ><span>0</span></a> |
Кнопки сервисов мы изучили, перейдем к кнопкам собственного производста, но не забудьте установить кнопку от Google +1. Поверьте, она на многое влияет.
Свои социальные кнопки
… устал. А Вы? Ничего, чуть-чуть осталось. Сейчас быстренько отдам Вам кнопки, они у меня в gif формате, и код готовый к употреблению установке.
Забирайте этот файл и распакуйте его в папку с изображениями Вашей темы (для вордпресс обычно это wp-content/themes/ваша_тема/images), а затем пропишите коды в single.php после < ?php the_content(); ?>.
ВКонтакте
<a onclick="window.open('http://pervushin.com/vkontakte.ru/share.php?url=<?php the_permalink(); ?>', 'vkontakte', 'width=626, height=436'); return false;" href="http://pervushin.com/vkontakte.ru/share.php?url=<?php the_permalink(); ?>" rel="nofollow"><img src="<?php bloginfo('template_url'); ?>/i/social/vkontakte.gif" width="88" height="21" title="Поделиться с друзьями ВКонтакте"></a> |
<a onclick="window.open('http://pervushin.com/www.facebook.com/sharer.php?u=<?php the_permalink(); ?>', 'facebook', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/www.facebook.com/sharer.php?u=<?php the_permalink(); ?>"><img src="<?php bloginfo('template_url'); ?>/i/social/facebook.gif" width="76" height="21" title="Поделиться с друзьями в Facebook"></a> |
Мой мир на mail.ru
<a onclick="window.open('http://pervushin.com/connect.mail.ru/share?share_url=<?php the_permalink(); ?>', 'mmir', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/connect.mail.ru/share?share_url=<?php the_permalink(); ?>"><img src="<?php bloginfo('template_url'); ?>/i/social/mailmir.gif" width="100" height="21" title="Поделиться с друзьями Моего Мира на Mail.ru"></a> |
Я.ру
<a onclick="window.open('http://pervushin.com/wow.ya.ru/posts_share_link.xml?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>', 'yaru', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/wow.ya.ru/posts_share_link.xml?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>"><img src="<?php bloginfo('template_url'); ?>/i/social/yaru.gif" width="100" height="21" title="Поделиться с друзьями на Я.ру"></a> |
ЖЖ (livejournal)
<a onclick="window.open('http://pervushin.com/www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>', 'lj', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>" title="Опубликовать в своем блоге livejournal.com"><img src="<?php bloginfo('template_url'); ?>/i/social/livejournal.gif" alt="Опубликовать в своем блоге livejournal.com" width="100" height="21"></a> |
Одноклассники
<a onclick="window.open('http://pervushin.com/www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=<?php the_permalink(); ?>', 'odkl', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=<?php the_permalink(); ?>"><img src="<?php bloginfo('template_url'); ?>/i/social/odkl.gif" width="69" height="21" title="Поделиться с друзьями в Одноклассниках"></a> |
Живая лента (Google Buzz)
<a onclick="window.open('http://pervushin.com/www.google.com/reader/link?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>&srcURL=http://pervushin.com//', 'buzz', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/www.google.com/reader/link?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>&srcURL=http://pervushin.com//"><img src="<?php bloginfo('template_url'); ?>/i/social/googlebuzz.gif" width="100" height="21" title="Добавить в Google Buzz"></a> |
Для наглядности покажу, как эти коды размещены у меня:
<div align="center"> <a onclick="window.open('http://pervushin.com/vkontakte.ru/share.php?url=<?php the_permalink(); ?>', 'vkontakte', 'width=626, height=436'); return false;" href="http://pervushin.com/vkontakte.ru/share.php?url=<?php the_permalink(); ?>" rel="nofollow"><img src="<?php bloginfo('template_url'); ?>/i/social/vkontakte.gif" width="88" height="21" title="Поделиться с друзьями ВКонтакте"></a> <a onclick="window.open('http://pervushin.com/www.facebook.com/sharer.php?u=<?php the_permalink(); ?>', 'facebook', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/www.facebook.com/sharer.php?u=<?php the_permalink(); ?>"><img src="<?php bloginfo('template_url'); ?>/i/social/facebook.gif" width="76" height="21" title="Поделиться с друзьями в Facebook"></a> <a onclick="window.open('http://pervushin.com/connect.mail.ru/share?share_url=<?php the_permalink(); ?>', 'mmir', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/connect.mail.ru/share?share_url=<?php the_permalink(); ?>"><img src="<?php bloginfo('template_url'); ?>/i/social/mailmir.gif" width="100" height="21" title="Поделиться с друзьями Моего Мира на Mail.ru"></a> <a onclick="window.open('http://pervushin.com/wow.ya.ru/posts_share_link.xml?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>', 'yaru', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/wow.ya.ru/posts_share_link.xml?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>"><img src="<?php bloginfo('template_url'); ?>/i/social/yaru.gif" width="100" height="21" title="Поделиться с друзьями на Я.ру"></a> <a onclick="window.open('http://pervushin.com/www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>', 'lj', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>" title="Опубликовать в своем блоге livejournal.com"><img src="<?php bloginfo('template_url'); ?>/i/social/livejournal.gif" alt="Опубликовать в своем блоге livejournal.com" width="100" height="21"></a> <a onclick="window.open('http://pervushin.com/www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=<?php the_permalink(); ?>', 'odkl', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=<?php the_permalink(); ?>"><img src="<?php bloginfo('template_url'); ?>/i/social/odkl.gif" width="69" height="21" title="Поделиться с друзьями в Одноклассниках"></a> <a onclick="window.open('http://pervushin.com/www.google.com/reader/link?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>&srcURL=http://pervushin.com//', 'buzz', 'width=626, height=436'); return false;" rel="nofollow" href="http://pervushin.com/www.google.com/reader/link?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>&srcURL=http://pervushin.com//"><img src="<?php bloginfo('template_url'); ?>/i/social/googlebuzz.gif" width="100" height="21" title="Добавить в Google Buzz"></a></div> |
Готово! Теперь по нажатию на одну из кнопок, пользователю во всплывающем окне даже делать ничего не придется, ну разве что только нажать кнопку публикации. Делиться Вашими постами с друзьями в социальных сетях стало еще проще и удобнее.
Удачи Вам в Ваших начинаниях!
Snapshot / @pervushin_com в twitter и в Google+
Сладкое на сегодня: молоденькая мадам на гитаре жжет, наслаждайтесь









Спасибо, очень полезная страничка!
P.S. Только показалось, что на гитаре жжет молоденький китайский мальчик…)
Этот пробовали http://pervushin.com/social-button-for-blog.html#odnokl2
Только свой адрес подставьте.
Спасибо, пока добавил ВКонтакте и Одноклассники )
А есть возможность ЛАЙК БОКС фейсбука разместить в жжшке на сайдбаре? НИКак не могу подходящий код найти. Может такое нереально?
По идее должна быть, но скорее всего у платного аккаунта. Я таковой не имею, потому точно сказать не могу.
Спасибо, воспользовалась вашей инфой
А у меня на сайте стоит плагин AddThis, все возможные и не возможные кнопки соц. сетей. Хотя последнее время я тоже думаю перейти на обычные кнопки нескольких соц. сетей, дабы не загружать сайт лишними плагинами, правда в моей теме я замучаюсь искать файлы сингл.пхп и хидр.пхп 🙁
Спасибо Вам огромное, за пост! Очень помогли именно те кнопки, которые сделали Вы, а не стандартные. Т.к. мне нужно было вставить на свой сайт кнопки с несколько кастомизированным дизайном — стандартные скрипты бы не подошли. Вы не могли бы подсказать, как будет выглядеть код для кнопок «ретвитнуть» и «google +» в Вашей версии? Заранее больше спасибо.
Спасибо Вам!
Насчет g+ пока не знаю, а вот по твиттеру есть идейка. Попробую реализовать и напишу пост об этом, ждите.
Спасибо, жду с нетерпением. 🙂
Спасибо отличный пост
Да, рассчитывал лишь на стандалон блог :((
Интересно, что код Вы представляете в фрейме один для Фейсбука, а выдаёт он другой, если по ссылке перейти. У Вас там ещё app_id. Я вставляю первый сгенерированый код и ничего не показывается.
Может изменилось у них что-то…
На какие картинки? Которые в посте? Их прописывать не требуется, социальные сети выдергивают картинки из URL адреса страницы.
Те, которые скинуть нужно, в архиве. Я их скинул в нужную папку в теме сайта, а они не отображаются. Посмотрел ссылку на них, а там после кода php ещё что-то непонятное.
Картинки-кнопки? Не забывайте в коде путь к ним прописать
/i/social/vkontakte.gifПросто укажите путь к ним. В каждой строчке кода есть путь к изображениям img и т.д. Вот там прописывайте путь к своим кнопкам.
Сергей, можно для чайников разобрать на примере кнопки Вконтакте (вы дали их в своей статье и я ими пользуюсь, но сейчас хочу заменить картинку вашу на свою (ну на многих сайтах сейчас стоят одинаковые кнопки, хочется выделиться).
Вод код
<a onclick="window.open('http://vkontakte.ru/share.php?url=‘, ‘vkontakte’, ‘width=626, height=436’); return false;» href=»http://vkontakte.ru/share.php?url=» rel=»nofollow»><img src="/i/social/vkontakte.gif» width=»88″ height=»21″ title=»Поделиться с друзьями ВКонтакте»>
где именно нужно произвести замену картинки. Я так понимаю, что могу их загрузить непосредственно на мой сайт через текстовый редактор. Или нет?
Да, картинки загружаете на свой сервер (по ftp, через встроенный редактор, если так удобнее и т.д.), а затем, скопировав путь к картинке, когда она будет загружена, замените в коде /i/social/vkontakte.gif на тот самый скопированный путь.
Никак не могу поставить! Все повторила в точности, но на сайте не отображаются!
Пути к картинкам свои прописали?
Сейчас уже нет, не отслеживаю. А в целом вопрос эффективности этих кнопок довольно размазан. Все зависит от контента и активности аудитории сайта.
мельком просмотрел коменты. меня удивило, что никто не сообщил про простой и удобный сервис share42 . выбираем кнопки и их последовательность, выбираем положение и кодировку и всё, качаем готовый скрипт.
Мы не ищем легких путей 🙂
Не получается добавить кнопку вк в списке записей (чтоб в каждой записи внизу отображалась своя кнопка). На том месте где должна быть кнопка пусто. Пробовал и кнопку твиттера вставить — тот же эффект, пустота.
Пути к картинкам пропишите, по всей видимости забыли про путь. Там где /i/social/facebook.gif
вы не поняли, я про этот код (на главной, кнопка внизу каждой записи)
<!—
document.write(VK.Share.button({url: "»},{type: «round», text: «Ух, ты!»})); —>
Адрес страницы с кнопкой подскажите, посмотрю.
Сайта еще нету на сервере, все делаю на локале. Сделал тестовый файлик с элементарной разметкой и двумя вашими кнопками — ВК и твиттер, могу скинуть куда скажете. Или, если можете, сделайте тестовый файл и проверьте на работоспособность и скиньте мне на electroman.dj@bk.ru. Спасибо.
Тогда это логично. Вы устанавливаете кнопки от сервисов, но URL адрес страниц сервисам не отдаете. Когда запустите сайт онлайн с кнопками все будет в порядке.
Тут вы ошибаетесь. По крайней мере на счет твиттера. Получилось вставить кнопку следующим кодом
http://jsfiddle.net/UAGN7/
Но не знаю как:
1. Добавить функцию укорачивания ссылок
2. Почему-то счетчик показывает минимум 2 ретвита в кнопке, а не 0.
Вот видите, кнопка работает (и в моем файлике на локале тоже), тому еще раз прошу — поделитесь кодами кнопок, которые прописаны у вас в файле темы. Только чтобы точь-в-точь, а то опять будут глюки вылезать. Спасибо большое.
>>Почему-то счетчик показывает минимум 2 ретвита в кнопке, а не 0
Вот поэтому я и не ошибаюсь. Еще раз — на локальном хосте Вы не отдаете URL страницы сервисам. И то, что кнопка твитера выводится не означает, что она работает корректно.
У меня кнопки сейчас стоят от pluso http://pervushin.com/new-social-button-pluso.html
Вы как будто издеваетесь. Будьте внимательны к мелочам, пожалуйста.
1. «Вот поэтому я и не ошибаюсь.» — как раз таки ошибаетесь. Я попросил подсказать почему кнопки не отображаются, вы сказали что из-за локалхоста. Я проблему с отображением решил не переходя на сервер. Вывод — вы ошибались.
2. «И то, что кнопка твитера выводится не означает, что она работает корректно.» — вот эти слова относятся к вопросу по счетчику, спасибо за ответ. Но он не имеет отношения к «ошибаетесь», не путайтесь в вопросах.
3. Я просил код из списка записей, у вас вверху твиттер и гуглплюс есть. Вообще вся моя проблема вокруг установки кнопок в списке записей и я об этом писал. При чем тут плюсо? Вообще не в тему.
О, умничать любите ;), «обожаю» таких клиентов. Сделать сам не могу, кнопки не работают, но «Вы ошибаетесь». У меня пропадает всякое желание помогать людям, которые любую помощь отвергают, да еще язвят при этом. Я никогда не издевался над посетителями и читателями блога, тем более которым требуется помощь, и в этом плане Ваше отношение к процессу меня откровенно говоря оскорбляет.
Расположение кнопок в постах описано здесь http://pervushin.com/twitter-register-services-2.html (style=»float: right; и т.д.).
Кнопка твитера здесь https://dev.twitter.com/docs/tweet-button (тот код, которым якобы проблему решили, вообще не код кнопки, а код виджета).
Кнопка ВКонтакте в посте выше.
Удачных выходных.
Короче я откровенно поражен вашему невежеству. А вы еще советы даете и блог подобной тематики ведете. Виджет говорите? Да какая разница каким методом идет вызов кнопки, на выходе мы получаем КНОПКУ, а не виджет профиля (например). Кстати, по вашей ссылке на страницу на твиттере по установке кнопки аналогичный код моему (типа тому, который выводит виджет вместо кнопки, как вы сказали), находится в подразделе
«Ways to add the Tweet Button to your website».
Перевод нужен? Надеюсь нет.
Вы как будто цепляетесь за что-то в моих сообщениях и кодах лишь бы оправдать свое незнание. Следующее — я нигде не умничал. Я не написал ни слова необоснованных обвинений, я все подкрепил комментариями с пояснениями «для тех, кто на бронепоезде». Ссылка на пост про расположение — мне ни в одном моем сообщении не нужна была помощь с расположением кнопки. Она отсутствовала, не отображалась, а не была расположена не с той стороны. Эта ссылка вообще в никуда, бесполезная информация в данной ситуации.
Кнопочка Вконтакте в посте выше? Замечательно. Процитирую свое первое сообщение, еще от 6 ноября «Не получается добавить кнопку вк в списке записей (чтоб в каждой записи внизу отображалась своя кнопка). На том месте где должна быть кнопка пусто. Пробовал и кнопку твиттера вставить — тот же эффект, пустота.».
Это уже просто до смешного доходит, вот короткое содержание нашей с вами переписки:
— код со статьи не работает, ничего не появилось
— в таком случае используйте код со статьи
Удачи, вам тоже не хворать. Не удивлюсь если данный комментарий так и не увидит свет, но хоть вы всю смехотворность может разглядеть сумеете.
Не, ну ты баран внатуре, Серега тебе популярно сказал, что на локалхосте они работать корректно не будут, потому одни тупо не появляются, другие появляются, но отдают не верные данные. У всех бля код из статьи работает, а у тебя не работает и виноват в этом кто-то. Херню какую-то развел, а обвиняешь человека в невежестве. Он тебя в последнем ответе тупо нах… послал, просто сделал это вежливо, че тут непонятно.
Добрый день, у вас на сайте есть кнопка linkedin — самая последняя. Подскажите, пожалуйста, каким кодом вы ее поставили? хотя бы ссылочку, с кодом я разберусь.
Скажем, у фейсбука такая ссылка ‘http://www.facebook.com/sharer.php?u=, а у linkedin не знаю. Ищу везде, мне очень нужна такая кнопка, но не знаю, где ссылку можно узнать.
раньше кнопки было проще устанавливать еажал установить и все кнопки появлялись на браузере а счас бред какойто зделалаи
Та да. Раньше и сахар был слаще, и трава зеленей, да и хрен потолще и упругий…
помогите нужен код кнопки для однокласники на подобие: https://plus.google.com/share?url= или http://connect.mail.ru/share?url=
спасибо
// Twitter
http://twitter.com/intent/tweet?text=
// VK
https://vk.com/share.php?url=
// Facebook
https://www.facebook.com/sharer/sharer.php?u=
// Ok
http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=
// Мой мир
http://connect.mail.ru/share?share_url=
// Я.ру
http://wow.ya.ru/posts_share_link.xml?url=
// ЖЖ
http://www.livejournal.com/update.bml?event=
// Pinterest
http://pinterest.com/pin/create/bookmarklet/?media='+ jQuery(‘.begin-content img’).first().attr(‘src’) + ‘&description=’+jQuery(‘.title-content h2′).text()+’ ‘+encodeURIComponent(location.href),
// Google Plus
https://plus.google.com/share?url=
// Delicious
http://delicious.com/save?url='+encodeURIComponent(location.href)+‘?title=’+jQuery(«.title-content h2»).text(),
// Linkedin
http://www.linkedin.com/shareArticle?mini=true&url='+encodeURIComponent(location.href)+'$title='+jQuery(«.title-content h2»).text(),
День добрый! Помогите, пожалуйста! Все сделала по вашей инструкции, но отображение кнопок не корректно. Что сделала не так и как исправить?
Спасибо!
Здравствуйте!
Столкнулась с такой проблемой.
Когда я нажимаю кнопку поделиться (фейсбук), то фейсбук подтягует не ту картинку, которую я хочу, а котая ему самому понравилась. Я уже даже картинку переименовала.
Если фейсбук уже сохранил выбранное им изображение. Как мне его теперь изменить? Вот мой сайт omolozhenie.com.ua/ Я хочу чтоб выводился логотип компании omolozhenie.com.ua/i/Akciya.png
Вот мой код
Вот моя почта kiev@sprovans.com.ua