Приятное с полезным: виджеты ВКонтакте и Facebook
Совсем недавно для одного своего нового сайта мне понадобилось установить дополнительно пару форм комментариев от ВКонтакте и Facebook.
Сайт сугубо развлекательной тематики, потому подобные формы необходимы как воздух (кстати, оставьте свой электронный адрес и я вам сообщу о запуске этого проекта, будет весело, смешно и жутко интересно, обещаю ;)).
Можно конечно воспользоваться disqus, но важно понимать, что оставляя на сайте комментарии через виджеты социальных сетей они автоматически публикуются в ленте пользователя, а это дополнительный траффик, а иногда даже основной. Для сайта развлекательной тематики это естественно более чем выгодно.
Сама установка проблем не вызовет ни у кого, все достаточно просто. Но шлепать одну форму под другой не очень хорошо. А при наличии большого количества комментариев та форма, что окажется ниже может просто потеряться в ленте.
Выход был найден довольно быстро — панель вкладок. Вот что нам нужно. Перемещаясь по вкладкам пользователь сможет оставить комментарий через форму его любимой социальной сети не отвлекаясь на формы других соц.сетей. Выглядит сейчас это так:
Создание таких вкладок дело не хитрое. Необходимый легкий скрипт нашелся на сайте Димокса. Это универсальный скрипт, который можно использовать…например, для вывода рубрик, меток и еще чего-нибудь в одном блоке в боковой панели. Но мне нужны были комментарии. О них и расскажу.
Как настроить панель вкладок на сайте
Сначала берем этот код и создаем файл с расширением .js:
(function($) { $(function() { $('ul.tabs').delegate('li:not(.current)', 'click', function() { $(this).addClass('current').siblings().removeClass('current') .parents('div.section').find('div.box').hide().eq($(this).index()).fadeIn(150); }) }) })(jQuery) |
Если вдруг что-то не так, тогда скачайте готовый файл, сохранив эту ссылку (правая кнопка мыши->сохранить ссылку как…).
Этот файл заливаем на свой сервер и подключаем его в <head></head>, разместив там следующую запись:
<script language="javascript" type="text/javascript" src="здесь пропишите путь к этому файлу/tabs.js"></script> |
Для корректной работы скрипта также потребуется фреймворк jQuery. Если он не подключен, тогда там же, между <head></head> пропишите эту строку:
<script type='text/javascript' src='http://pervushin.com/ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js?ver=1.7'></script> |
Обратите внимание на порядок подключений tabs.js и jQuery: сначала jQuery, а после него tabs.js.
HTML код блоков с вкладками
Вот код, который будет выводить вкладки и содержимое блоков:
<div class="section"> <ul class="tabs"> <li class="current">1-я вкладка (открыта по-умолчанию)</li> <li>2-я вкладка (открывает скрытое содержимое второго блока)</li> </ul> <div class="box visible"> Содержимое первого блока (1-я вкладка, которая открыта по-умолчанию) </div> <div class="box"> Содержимое второго блока (2-я вкладка) </div> </div> |
CSS стили для панели вкладок
Это мои стили для моей панели вкладок с сайта о котором я говорил выше. Вы конечно можете использовать их и менять как того требует ситуация. Пропишите их в вашем файле (обычно это style.css):
ul.tabs { height: 28px; line-height: 25px; list-style: none; border-bottom: 1px solid #E4E4E4; } .tabs li { display: inline; font-size: 1em; outline: 0; border: 0; background: #D8D8D8; color: #555; padding: 7px 10px; margin: 20px 0 0 0; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; vertical-align: middle; cursor:pointer; } .tabs li:hover { background: #2e4c79; color: #fff } .tabs li.current { background: #2e4c79; color: #fff } .box { display: none; } .box.visible { display: block; } |
Обратите внимание, последние два стиля (.box и .box.visible) обязательны! Без них вкладки не будут выглядеть как вкладки :).
Устанавливаем виджеты комментариев ВКонтакте и Facebook
Целесообразно в первую вкладку, которая будет открыта по-умолчанию, установить виджет комментариев вконтакте. Во второй у меня стоит facebook, а в третьей обычная форма комментариев, но о ней я промолчу :).
Давайте «наполним» первый блок.
Как установить виджет ВКонтакте
Проходим на страницу виджета для комментариев, заполняем все необходимые поля для подключения нового сайта и сохраняем нажатием соответствующей кнопки:
Затем указываем необходимое количество выводимых на сайте комментариев и ширину будущей формы. Система тут же отдаст нам код для сайта:
Первый код…
<script type="text/javascript" src="http://pervushin.com/userapi.com/js/api/openapi.js?47"></script> <script type="text/javascript"> VK.init({apiId: API_ID, onlyWidgets: true}); </script> <script type="text/javascript" src="http://pervushin.com/userapi.com/js/api/openapi.js?47"></script> <script type="text/javascript"> VK.init({apiId: API_ID, onlyWidgets: true});</script> |
размещаем между тегами <head></head>.
Второй…
<div id="vk_comments"></div> <script type="text/javascript"> VK.Widgets.Comments("vk_comments", {limit: 10, width: "650", attach: "*"}); </script> |
в блоке первой вкладки, а саму вкладку так прямо и называем «ВКонтакте». В итоге у Вас должно получиться что-то подобное:
<div class="section"> <ul class="tabs"> <li class="current">ВКонтакте</li> <li>2-я вкладка (открывает скрытое содержимое второго блока)</li> </ul> <div class="box visible"> <div ID="vk_comments"></div> <script TYPE="text/javascript"> VK.Widgets.Comments("vk_comments", {limit: 10, width: "650", attach: "*"}); </script> </div> <div class="box"> Содержимое второго блока (2-я вкладка) </div> </div> |
Как установить facebook виджет
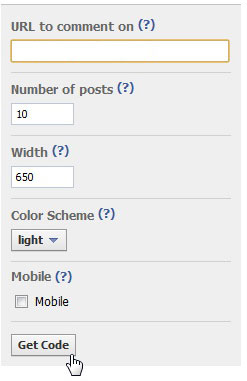
Виджет комментариев от Facebook находится на этой странице. Здесь все также легко. Заполняем поля количества выводимых комментариев и ширину виджета, а в первом поле «URL to comment on» вообще все стираем. Затем жмем «Get Code»:
Facebook, как и вконтакте, сгенерирует для нас два кода. Первый…
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1&appId=102378703198105"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
необходимо разместить сразу после тега <body>. Второй…
<div class="fb-comments" data-num-posts="10" data-width="650"></div> |
мы поместим в блок второй вкладки. Но прежде его надо бы немного модернизировать. Дабы привязать форму комментариев к каждому отдельному посту, а не сайту целиком, мы добавим в код строчку…
data-href="<?php the_permalink(); ?>" |
, таким образом вместо <?php the_permalink(); ?> будет подставляться точный URL адрес страницы и комментарии соответственно будут привязаны к этой странице. Но это относится к wordpress, думаю для других движков тоже существует подобная функция, стоит лишь поискать ;). В общем строчка должна выглядеть примерно так:
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="10" data-width="650"></div> |
А код вкладок с уже формами комментариев от вконтакта и фейсбука будет выглядеть вот так:
<div class="section"> <ul class="tabs"> <li class="current">ВКонтакте</li> <li>Facebook</li> </ul> <div class="box visible"> <div ID="vk_comments"></div> <script TYPE="text/javascript"> VK.Widgets.Comments("vk_comments", {limit: 10, width: "650", attach: "*"}); </script> </div> <div class="box"> <div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="10" data-width="650"></div> </div> </div> |
Желаете добавить еще одну вкладку? Нет проблем. По примеру описанному выше добавляете вкладку (<li>название вкладки</li>) и соответственно блок этой вкладки (<div class=»box»>содержимое блока</div>).
Вот и все. Надеюсь не сильно нагромоздил :), если что, вопросы и ответы на них в комментариях к этому посту ;).
Удачи Вам друзья и побольше положительных комментариев к статьям!
p.s. раздача волшебных пенделей подходит к концу. У Вас осталось 5 дней! Спешите!
Сладкое на сегодня: Два волшебных слова, не считая совсем не волшебный предлог «на» 🙂 — танец на шесте. У этого ролика более 9 миллионов просмотров! Наслаждайтесь 🙂






Не вижу на данном форуме установленных скриптов.
Я в блоке «Поделись» использовал. Но я уже разобрался. Я просто немного нетак прописал скрипт.
А какую
строчку надо прописывать вместо , если
комментарий от facebook устанавливать на обычный сайт?
url адрес страницы, на которой установлена форма комментариев.
А какую
строчку надо прописывать вместо , если
комментарий от facebook устанавливать на обычный сайт?
А всегда пожалуйста ;). Здорово, когда все получается 🙂
можно сделать 3 вкладки? и как? в первую комментарии своего сайта.
По такому же принципу, как в статье описано. Примерно так:
Вкладка вашей формы
ВКонтакте
Facebook
Код вашей формы
VK.Widgets.Comments("vk_comments", {limit: 10, width: "650", attach: "*"});
<div class="fb-comments" data-href="" data-num-posts="10" data-width="650">
у меня uCoz и нет php. После установки кода «»
пишет что Внимание: нет доступа к http://invalid.invalid/?php%20the_permalink();%20?>.
В такому случае the_permalink(); Вам совсем не подходит, он же для wordpress применим ;). С ucoz не работал, не знаю.
Дискус код режет, но принцип думаю будет понятен.
border в стилях блока с комментариями прописать необходимо.
Не нашел страницу с голосованием. Где она?
Не появление модального окна может быть связано лишь с лишней подключаемой библиотекой jQuery.
Посмотрите в header.php нет строчки с jquery. Если есть — удалите.
Проблема отображения виджета facebook с использованием подгружаемого модального окна. При первом открытии все ок, при повторном виджет не отображается.
если использовать модальное окно с ajax подгрузкой то facebook виджет перестает работать после второго открытия. есть решение?
Сергей, поставил фейсбуковский виджет пока делаю страницу, на денвере. Комментарии не остаются. Может это из-за денвера и на реальном хостинге всё будет ок?
Да, думаю стоит пробовать на хостинге.
Сергей. спасибо за урок!
Есть вопрос, думаю он будет актуален для всех: как добавить возможность прокрутки в активной вкладке при превышении количества символов над лимитом высоты вкладки?
Спасибо
Не совсем понял) Можно где-то это увидеть?
к примеру здесь: http://имбит.рф/no-smoke.html
уже удалось, но все равно благодарен вам за рыбу )
Сергей, а как в кнопке вкладки разбить название на две строчки? тег /br/ эффекта не дает.
и как увеличить размер кнопки по оси y ?
Все в css. Стиль .tabs li. Строка padding: 7px 10px;. Вот 7px и увеличиваем. А переноса в li к сожалению не сделать(
Спасибо, очеym пригодилось _)
Давно хотел установить такие вкладкм на свой сайт. В закладкаx ваша статья месяц пролежала . Ну вот наконец то появилось время и установил. Спасибо все работает. Прекрасное готовое решение!
Это только для WP или на Drupal 7 тоже станет ?
Это для чего угодно. Скрипт не привязан к какой-либо CMS.
Давно с этим виджетом не работал, попробуйте найти ответ здесь https://developers.facebook.com/docs/plugins/comments/
Спасибо Сергей, искал уже у разработчиков Фейсбук, пока безуспешно. Ну, еще буду думать. Мои читатели очень любят эту форму, многие даже заказывают… А теперь она нерабочая… Обидно как-то… 🙂
та же проблема! поделитесь, пожалуйста, решением.
Иван, нашел решение, сейчас веду испытание, в ближайшей статье на моем блоге напишу рецепт!
уже есть рецепт???
Да, один рецепт получился. Фейсбук заработал. Решение кроссброузерное работает без скриптов, только на CSS 3, что является дополнительным плюсом — вот собственно рецепт (http://howmakeit.ru/vidzhet-sovmeshhennyx-kommentariev-bez-skriptov-na-css/)
Просто офигенно, прочитал, поставил, настроил, все красиво, все работает, огромное спасибо за труды!
надо проверить на своих проектах.
если стоит галочка, то я так понимаю это перепогст? а можно еще как то и лайки настроить?
не переключаются вкладки, в чем может быть проблема?
пасибо за статью
На форум — возможно другие js скрипты мешают)