Twitter: от регистрации до изучения сервисов (часть 2 — кнопка retweet)
В первой части статьи «Twitter: от регистрации до изучения сервисов» я писал о том, как зарегистрироваться в twitter. Как я уже говорил, twitter — это отличная, да к тому же бесплатная, возможность привлечь на свой сайт (блог) посетителей. Как? Просто, публикуя актуальный и свежий контент, т.е. текст и ссылки, на своей странице твиттера, который в своей ленте увидят ваши друзья, так называемые последователи. А учитывая что у Ваших последователей, в твиттере тоже есть свои друзья, то полезность публикации ссылок растёт в геометрической прогрессии, правда стоит заметить, что друзья ваших друзей, смогут увидеть ваши ссылки только если первые ретвитнут Ваш пост, во закрутил :).
Собственно о «ретвите», в сегодняшней статье мы рассмотрим retweet кнопки. С помощью этих кнопок пользователи могут ретвитнуть пост, статью, новость, в общем любую страницу, на которой размещена такая кнопка, проще говоря, пользователь, нажимая на такую кнопку, публикует в своей твиттер-ленте заголовок и ссылку на эту страницу.
Как это помогает в продвижении сайта я коротенько описал выше. А кроме самого продвижения, по кнопке, точнее по цифре на этой кнопке, можно определять какая тема наиболее интересна пользователям, а значит с помощью такой статистики можно определять перспективные статьи на будущее, обычно это определяется по комментариям, но не всегда интересные статьи комментируются пользователями, я к примеру, читаю множество статей в день, но крайне редко оставляю комментарии.
Ну вернёмся к кнопкам, начиная читать этот пост, Вы наверняка заметили кнопку с подписью «retweet» справа в тексте, вот о таких кнопках я здесь и расскажу, также расскажу как установить их на свой блог и как ими вообще пользоваться.
Начнём с установки кнопки на блог, я буду приводить примеры на своём блоге, он у меня на wordpress, но установка на другие движки в принципе мало чем отличается, на данный момент я знаю 5 сервисов retweet-кнопок.
1. Tweetmeme
Самой популярной на сегодняшний день кнопкой является кнопка tweetmeme, по крайней мере мне так кажется, именно её я вижу чаще остальных на разных сайтах, даже не так, я только эту кнопку и вижу на сайтах, остальные сервисы кнопок искал через поисковые системы. По мимо предоставления ретвит кнопки, tweetmeme ещё и очень популярный сервис ретвитируемых (во слово какое придумал 🙂 — аналог цитируемых) материалов на твиттере, эти материалы можно увидеть на главной twetmeme.
Там же можно найти retweet плагины для движков блогов, в том числе и для wordpress, и различных сообществ. Более того, сервис предлагает кнопки ретвит не только для сайтов, но и для rss (у меня кстати стоит, посмотрите) и даже для e-mail писем, я этот способ буду использовать для своей почтовой рассылки.
Чтобы установить плагин кнопки на wordpress, необходимо скачать его, затем распаковать в папку /wp-content/plugins/ и активировать в меню «Плагины» админцентра Вашего вордпресс. Я же предпочитаю ручную установку, возможно это предрассудки, но плагины устанавливаю только лишь если нет возможности установить иным образом. Итак, чтобы установить эту кнопку руками, нам понадобится код:
<script src="http://pervushin.com/tweetmeme.com/i/scripts/button.js" type="text/javascript"></script> |
, но чтобы кнопка выглядела подобающим образом, т.е. не абы где, а скажем как сейчас у меня, в верху обтекаемая текстом, добавим ещё строчку и получится такой «наборчик»:
<div style="float: right; margin-left: 10px;"><script src="http://pervushin.com/tweetmeme.com/i/scripts/button.js" type="text/javascript"></script></div> |
Этот код необходимо установить в файл одиночной записи перед <?php the_content(); ?>, который находится в папке с Вашей темой (/wp-content/themes/ваша тема), в моём случае это файл single.php. Вы конечно же можете поправить код как того хочется, например если желаете видеть кнопку справа, а не слева как сейчас, замените слово right на left, 10px — это отступ текста от кнопки.
Обратите внимание на главную моего блога, у меня и там есть кнопки ретвита, для такого размещения я использовал другой код, сразу приведу код установленный у меня:
<div style="float: right; margin-left: 10px; margin-top: 10px;"><script type="text/javascript"> tweetmeme_source = 'pervushin_com'; tweetmeme_service = 'bit.ly'; tweetmeme_url = '<?php the_permalink(); ?>'; </script> <script type="text/javascript" src="http://pervushin.com/tweetmeme.com/i/scripts/button.js"></script><br> </div> |
Этот код надо разместить в главном файле вашей темы index.php, также как я писал выше, перед <?php the_content(); ?>. Расположение кнопки здесь тоже можно изменить, отличие этого кода от кода выше состоит в том, что в нём надо указать ссылку поста, для этого есть строка tweetmeme_url = ‘<?php the_permalink(); ?>’;, именно <?php the_permalink(); ?> передаёт кнопке URL каждой записи отдельно.
Обратите внимание на строчку tweetmeme_source = ‘pervushin_com’;, где pervushin_com это мой ник в twitter, сюда Вам надо подставить свой ник. Эта строка, так сказать, отвечает за авторство поста, т.е. ретвитнув пост у пользователя в ленте twitter’а будет запись вида «RT @pervushin_com заголовок ссылка», где RT — retweet, также эта запись увеличит число ваших фолловеров. Строка tweetmeme_service = ‘bit.ly’; отвечает за сокращение URL ссылок. Сюда же можно добавить строку tweetmeme_style = ‘compact’;, которая выводит компактную кнопку, но мне она не понравилась. В общем из представленного мной кода, вам необходимо поменять лишь ник pervushin_com на свой.
С tweetmeme разобрались, переходим к остальным, но так как установка кнопок идентична, я не буду повторяться, просто приведу примеры кодов. Итак, на очереди:
2. ReTweet
По идее вся слава должна была бы достаться этому сервису, хотя бы только потому что кнопка retweet предлагается как «официальная», да и домен «retweet.com» играет большую роль, он в принципе и пользуется какой-то славой, но не в рунете явно, я во всяком случае ни разу этой кнопки не увидел.
Также как и tweetmeme, retweet предлагает плагин для wordpress и чистый код для установки на другие движки. Чистый код:
<script type="text/javascript" src="http://pervushin.com/www.retweet.com/static/retweets.js"></script> |
Код для обтекаемой текстом кнопки:
<div style="float: right; margin-left: 10px;"><script type="text/javascript" src="http://pervushin.com/www.retweet.com/static/retweets.js"></script></div> |
Также в этот код можно включить своё имя в твиттере, запрос на компактную кнопку и ретвит на какой-то определённый URL, например для вывода на главной в списке постов.
<div style="float: right; margin-left: 10px;"><script type="text/javascript"> size = 'small'; username = 'pervushin_com'; </script> <script type="text/javascript" src="http://pervushin.com/www.retweet.com/static/retweets.js"></script></div> |
где size = ‘small’; — компактный режим; username = ‘pervushin_com’; — имя пользователя в twitter’е. Ну и в довесок код для вставки в посты на главной:
<div style="float: right; margin-left: 10px;"><script type="text/javascript"> url = '<?php the_permalink(); ?>'; username = 'pervushin_com'; </script> <script type="text/javascript" src="http://pervushin.com/www.retweet.com/static/retweets.js"></script> </div> |
Где единственным изменением является строчка url = ‘<?php the_permalink(); ?>’;, суть этой строки думаю понятна, если нет, читаем статью заново :).
3. Twittley
Как и сервисы выше, twittley также предоставляет плагин для wordpress — Twittley-Button и отдельный код, для ручной установки. На всякий случай в коде присутствует предупреждение на английском, в котором говорится — «Ваш браузер не поддерживает JavaScript! В таком случае посетите Twittley.com, где Вы найдёте всё для Ваших twitter потребностей». Эта кнопка мне совсем не понравилась, особенно с учётом таких вот «лозунгов», но если кому-то нужна, вот код:
<div style="float: right; margin-left: 10px;"><script type="text/javascript"><script src='http://pervushin.com/twittley.com/button/button.js'/></script><noscript>Your browser does not support JavaScript! Instead, you can visit <a href="http://pervushin.com/twittley.com/">Twittley.com</a> for all of your <a href="http://pervushin.com/twittley.com/">Twitter social networking</a> needs.</noscript></div> |
4. TwittLink
Очень симпатичная кнопка, приятный и простой дизайн у сайта, я даже чуть было не установил себе такую, вместо tweetmeme, но «зелень» tweetmeme мне больше понравилась. Само собой предлагается плагин TwittLink Button для WP и код для установки руками.
Twittlink предлагает два варианта кнопок, большую (50х50px) и маленькую (40х20px). Код для большой кнопки:
<div style="float: right; margin-left: 10px;"><script src="http://pervushin.com/www.twittlink.com/tools/button_b.js" type="text/javascript"/></script></div> |
, и для маленькой:
<div style="float: right; margin-left: 10px;"><script src="http://pervushin.com/www.twittlink.com/tools/button_s.js" type="text/javascript"/></script></div> |
Есть ещё третий вариант кода с дополнительными параметрами, я его сразу под главную настроил, вариаций с параметрами не так много, поиграйтесь :):
<div style="float: right; margin-left: 10px;"><script type="text/javascript"> tl_title = "Ваш title"; tl_url = "<?php the_permalink(); ?>"; tl_source = "pervushin_com"; </script> <script src="http://pervushin.com/www.twittlink.com/tools/button_b.js" type="text/javascript"/></script></div> |
5. Backtype
Отличный вариант retweet кнопки, достойная замена tweetmeme. У сервиса тоже есть плагин для wordpress — BackType Tweetcount. Для ручной вставки кнопки, используем код:
<div style="float: right; margin-left: 10px;"><script type="text/javascript" src="http://pervushin.com/widgets.backtype.com/tweetcount.js"></script></div> |
Это был стандартный вариант кнопки, а можно ещё и дополнительные параметры настроить, ниже код с дополнительными параметрами, подробнее о которых можно узнать на странице backtype (англ.):
<div style="float: right; margin-left: 10px;"><script type="text/javascript"> tweetcount_url = 'Ваш url'; tweetcount_title = 'Ваш title'; tweetcount_src = 'RT @Ваш ник в twitter:'; tweetcount_via = false; tweetcount_links = true; tweetcount_size = 'small'; tweetcount_background = 'FFFFFF'; tweetcount_border = 'CCCCCC'; tweetcount_api_key = '5c3bba3f5d77a46a13453091e36dc1cde4335e9299a1edeeaa3c31d193b33fda'; </script> <script type="text/javascript" src="http://pervushin.com/widgets.backtype.com/tweetcount.js"></script></div> |
Вот все 5 сервисов которые я знаю, Михаил Шакин в сети нашёл ещё и шестой сервис, да к тому же и русского производства RuTwi, но я так и не попал к ним на сайт, он просто не доступен.
По мимо сторонних сервисов ретвит кнопок, на сайт можно внедрить свою кнопку, собственного производства, но об этом в следующий раз.
Как работает кнопка
Сейчас, на примере своей кнопки от tweetmeme, я расскажу как же пользоваться этой retweet кнопкой. Начнём с цифр, как вы наверняка догадались, они отображают количество ретвитов. Нажав на эти цифры попадаем на главную страницу tweetmeme. На странице показано название поста/страницы которую ретвитнули с ссылкой на эту страницу, справа от названия небольшой скрин, сервис видимо берет первую картинку из поста и обрезает её, ниже названия кусочек поста, несколько слов и ещё ниже твиттерянин, который первый ретвитнул пост.
Также на этой странице можно увидеть всех твиттерян, которые сделали ретвит этого же поста. Обратите внимание на ретвит кнопку, точнее на слово «tweeted», она засвечена белым, это означает, что система меня распознала и второй раз ретвитнуть пост не даст, т.е. накрутить счётчик не получиться, да и не к чему это.
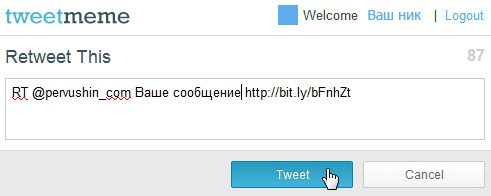
Что же происходит по нажатию на слово «retweet»? Я начну с самого начала, т.е. как если бы нажимал на эту кнопку первый раз, мне придётся разрешить системе подключиться к моему аккаунту в twitter. Итак, жмём на слово «retweet», всплывает окно с предложением ретвитнуть пост. В этом окне уже есть сообщение, сообщение будет состоять из заголовка страницы и ссылки на неё, вот такого вида: «RT @pervushin_com Ваше сообщение http://pervushin.com/bit.ly/bFnhZt«, тут же вы можете внести изменения в сообщение.
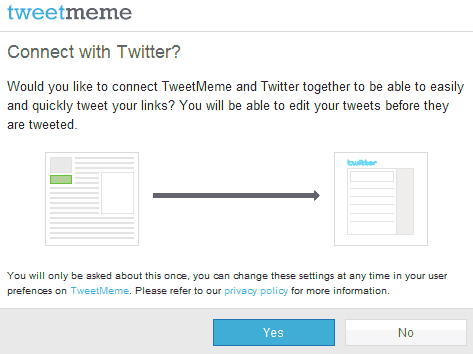
Нажимаем кнопку «retweet» или «tweet», если вы первый, сервис просит подключиться к моей учётной записи в твиттере, не пугаемся и жмём «Yes».
На следующей странице предлагается ввести твиттер данные, т.е. имя пользователя или е-майл и пароль, они же у Вас уже есть? Если нет, тогда почитайте мой пост о регистрации на twitter.
После ввода данных, tweetmeme сервис вас распознаёт и перебрасывает к первому окну, помните, в котором мы правили сообщение. Только теперь в этом окне отображается Ваш твиттер ник. Жмём кнопку «Retweet» и это сообщение отправляется в ленту tweetmeme и вашу ленту на twitter.
Замечу, что все вышеописанные действия не потребуется повторять, tweetmeme запомнит вас и уже не придётся вводить логин и пароль. Попробуйте, Вы можете потренироваться например ретвитнув этот пост.
Удачного общения и продвижения!
Сладкое на сегодня: четвёрка позитивных малышей возвращается











Статья пошла на пользу. Спасибо. Только дюже мелкий шрифт — глаза напрягаются.
Сергей, большое спасибо за пост, а я сижу ковыряю код и думаю, как поставить кнопку, чтобы весь текст не смещался, оказывается «float: right» и дело в шляпе!
Класс!!!